

Color to alpha will be applied to the background and the edge pixels, where it matters. The pixels inside the subject, bieng excluded from the selection, won't be altered. If the image is dirty (JPEG artifacts), growing the selection by two or three pixels can be necessary. On a clean image (PNG, with no JPG history) you don't need to grow by more than one pixel.

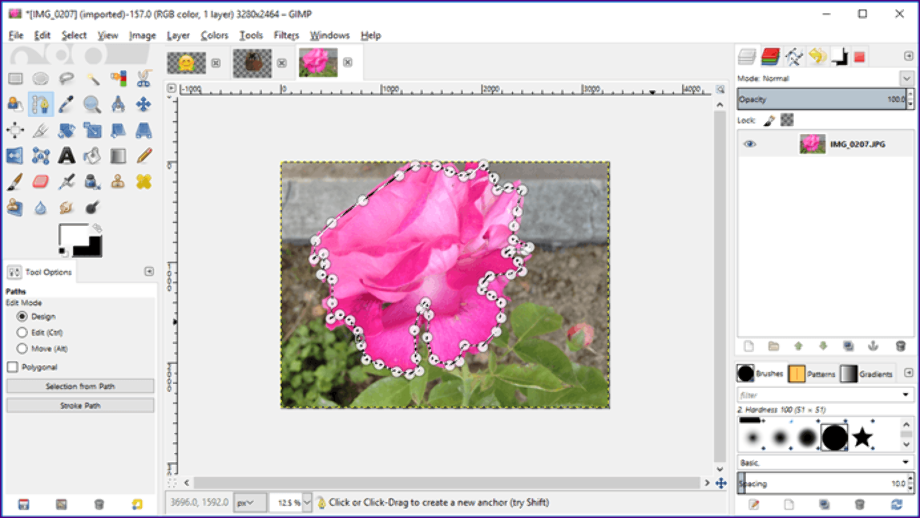
If you remove white from gray, you get a very transparent black pixel and not a not-so-transparent dark gray pixel, because among several solution Gimp picks the most transparent one.įor instance, using Color-to-alpha to remove the red gives this: If you remove red from purple, you get a semi transparent blue, because semi-transparent blue over red produces purple. They both replace the pixel by the most transparent pixel, which, put over the removed color, re-produces the initial color. Color erase mode, as a paint tool mode, or since Gimp 2.10 as a layer blend mode.In Gimp there are two ways to achieve this: The good solution is to replace the background color by transparency, in proportion of its contribution to the color mix. If you then bluntly Delete, you either get a halo with the color of the removed background (Threshold 15) or a jagged edge (Threshold 100) or both: When you use the color selector or the fuzzy selector, these pixels are either selected fully (if they are close enough) or not at all, depending on threshold. These pixels have a color which is a mix of the background color and the subject color. The advantage of this second method is that it is entirely non-destructive, and you can fine tune as much as you like.On CGI (logos, text), the smooth edges are produced with anti-aliasing pixels. (NOTE: If you used the option to place a temporary background below this layer, turn that off before copying so that all you retain the transparency.) Select All (Ctl/Cmd-A) and Copy Merged (Ctl/Cmd-Shift-J), then paste wherever you need the new layer with transparent background.In the "Blend If" section, drag the "This Layer" black slider to the right to remove the completely black background, then hold down Alt (Option on Mac) and drag the right half of that slider further to the right until you see the effect you're looking for: Optionally, place a layer below with the color you expect you'll be using in any final composite (e.g., a background color or image on a website) so you can see exactly what things will look like.ĭouble-click the new layer thumbnail to open the Blending Options dialog. Iterate these steps using different fuzziness settings until you have what you want.Ĭopy your image to a new layer. Click OK.Ĭopy the selection to a new layer using Layer > New Layer via Copy or the keyboard shortcut Ctl/Cmd-J. Uncheck "Localized Color Clusters".Īdjust the "Fuzziness" slider until your grayscale preview matches the image thumbnail.

Set your Selection Preview to "Grayscale" and the preview thumbnail to "Image" so you can see what you're doing. As with most things in Photoshop, there are multiple ways to get there.Įyedropper a solid part of the red cloud to make it the foreground color.Ĭhoose Select > Color Range. This will require a little experimentation.


 0 kommentar(er)
0 kommentar(er)
